Creating wireframes is one of the most important steps in the web design process and one that designers typically spend a lot of time on. It's not the most glamorous job; in fact, wireframing can feel tedious compared to designing beautiful mockups and UI interactions (at least in my opinion). Fortunately, there are a wide selection of tools available that help speed up the wireframing process by removing some of the repetitiveness that comes with it.
OmniGraffle is a drawing tool that is only suitable for Apple Devices. All kinds of the chart is a piece of cake for it. Designers can make a good wireframe with its rich template. This software will cost you around $50. Balsamiq Mockups. Balsamiq Mockups is one of wireframe tools for Mac. Best Free Wireframe Tool For Mac Online Mockup Wireframe Ui Prototyping Tool Moqups Best 10 Wireframe Tools For Ui Ux Designers In 2019 17 Best Free Wireframe Kits For Sketch Figma Xd In 2021 Ui Garage 9 Best Free And Open Source Wireframe Tools 14 Best Wireframe Tools To Use In 2021 Create Mockups Prototypes. Mar 30, 2018 Mockplus for Mac is a concise and rapid prototype design tool. Mockplus is very easy to use. Even the novice can quickly make a prototype. Its unique sketch style and low fidelity coincide with the features of the wireframe. To some extent, it’s a free wireframe tool for Mac. Mockplus is offering a time-limited Big Spring Sale on all plans. This open-source fan favorite is a great free wireframe tool for mocking up just about any design. All you have to do is download their system, which is available for PC and Mac. This free wireframe tool proudly calls itself a GUI prototyping tool, and you will find that it delivers.
The first thing to keep in mind when searching for a wireframing tool is that there are both free and paid options. Some paid tools come with either a basic free plan or a free trial period. There are also free forever options. These open-source tools are a good option for beginners or anyone on a tight budget, however they're generally less feature-rich than the paid tools.
In this list, we've included a combination of open-source and 'freemium' wireframing tools that have a free plan or trial option. Every one of these tools has everything you need to get started with wireframing for free.
Why do you need a wireframing tool?
Before we dive into this post, you may be wondering: Are wireframing tools even necessary? Many designers prefer to sketch out wireframes old school style on pen and paper. And in fact, we actually recommend all web designers to start the wireframing process this way because it's faster to create multiple iterations by hand than it is using software.

However, if you're working with a team or need to present your wireframes to a client, it's best to translate your sketches into a digital wireframe. Your clients don't need to see your hand drawn scribbles. Also, there's no good way for team members or clients to share feedback on a physical sketch. Digital wireframes, on the other hand, look more polished than sketches; plus, many wireframing tools are built for prototyping and collaboration, which makes collecting feedback and iterating a breeze.
To learn more about the wireframing process and why it's important, click here to read our in-depth beginner's guide to wireframing for website design.
7 free wireframing tools
Now that we have a better understanding of how wireframing tools play a role in the web design process, let's dive into our top wireframing free tools. In no particular order, here are seven great tools we recommend for beginners or anyone on a budget.
1. Balsamiq Wireframes
Balsamiq Wireframes is a popular wireframing tool that helps designers and developers create low-fidelity wireframes quickly. This tool is designed to mimic the appearance of sketching by hand; in this way, Balsamiq Wireframes helps users focus on the structure and content of the wireframes and avoid getting hung up on visual details, which come later in the web design process.
Why use Balsamiq Wireframes for wireframing
One of Balsamiq Wireframes' main selling points is its simplicity. They claim to have zero learning curve and thus appeal to beginners and non-technical individuals. The interface is drag-and-drop and comes with a library of pre-built UI components.
Balsamiq Wireframes is built for speed. With its simple and intuitive interface, anyone can jump in and start creating low-fidelity wireframes right away. In addition, Balsamiq Wireframes includes sharing and prototyping capabilities, which makes it an attractive tool for anyone collaborating with developers, project managers, or clients.
What's the catch?
As with any tool, there are a couple downsides to Balsamiq Wireframes. The first and most obvious is that it's not completely free. Balsamiq Wireframes offers a 30-day free trial for any of their three versions: Cloud, Desktop, or Google Drive. Each version offers the same editor and features, but is priced differently.
Another potential con of using Balsamiq Wireframes is that its simplicity can feel limiting to some. It's not as feature-rich as some of the other tools on this list, like Figma and InVision. In addition, the hand-drawn aesthetic doesn't look as polished as some designers might prefer.
2. Framer
Framer is a free wireframing tool available for Windows and Mac. In fact, it's much more than a wireframing tool--Framer also includes capabilities for creating full-blown prototypes, complete with animations and interactions. Using a design tool like Framer versus a dedicated wireframing tool like Balsamiq can help speed up the web design process because you can seamlessly translate your wireframes into prototypes using a single tool.
Why use Framer for wireframing
Framer is an all-in-one solution for wireframing and prototyping both websites and mobile apps. It's a code-based tool that excels at clickable prototypes and animations. The auto-generated code helps designers form a better understanding of how their designs will behave as a real app or website.
To help designers speed up the wireframing process, Framer includes a library of pre-built starter kits and UI elements. Another benefit of using Framer is that it's built for collaboration. Creating and presenting interactive wireframes with team members or clients is made a breeze.
What's the catch?
One of the biggest drawbacks of using Framer for wireframing is that it's not as intuitive and beginner-friendly as some of its competitors. Although it's powerful, many designers are intimidated by the tool's complexity. Also, the wealth of prototyping features may be overkill for anyone who's just looking for a simple wireframing free tool.
In terms of pricing, Framer is completely free to use for up to 3 projects. Pricing for the Pro plan starts at $20/month.
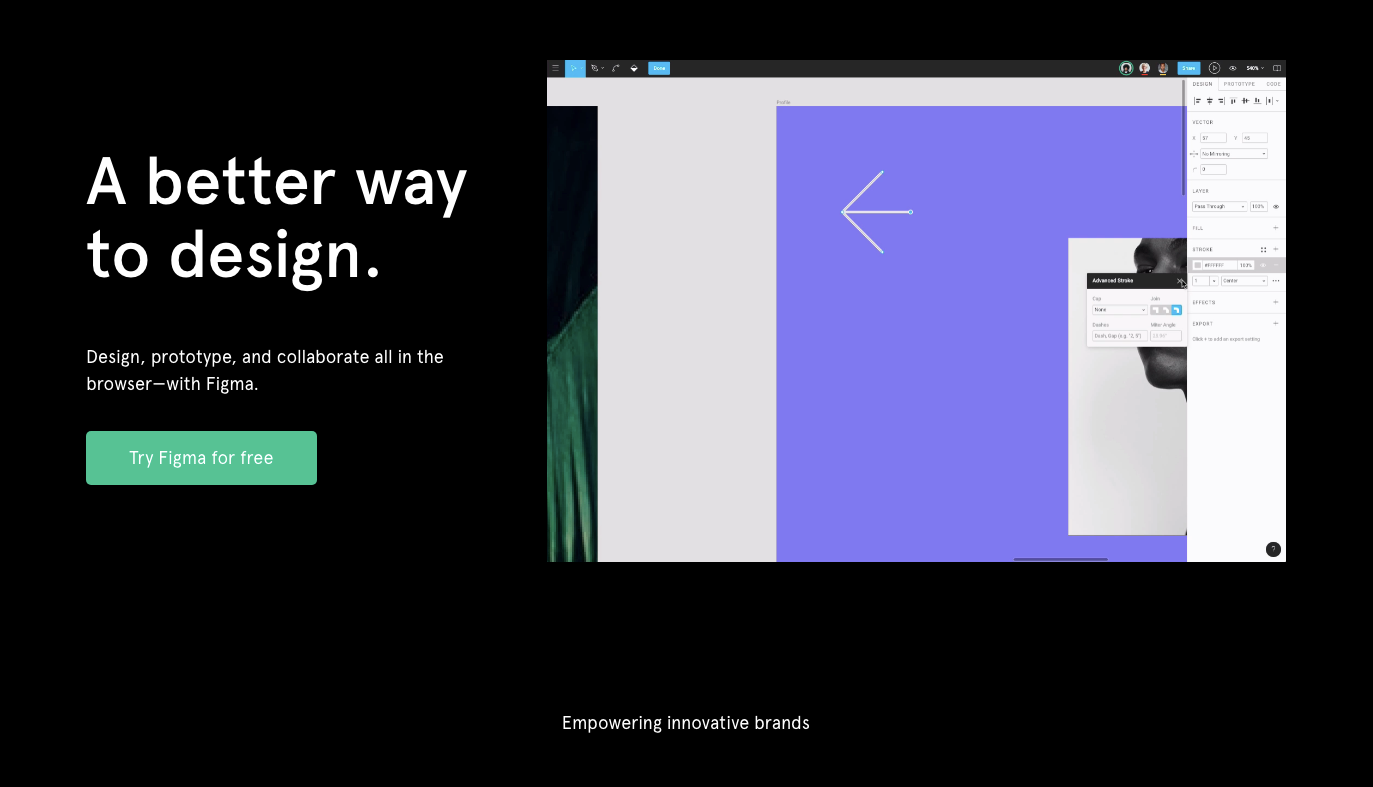
3. Figma
Figma is a popular browser based tool for collaborative wireframing and prototyping. Wireframes are stored via a live URL that collaborators can click to view and edit. Like some of the other tools on this list, Figma is an all-inclusive tool for taking your wireframes from low- to high-fidelity.
Check out Ran Segall's video below to learn more about the process of wireframing with Figma:
Why use Figma for wireframing
Figma is a great tool for collaborating on wireframes and iterating quickly. Since it's Cloud based, the tool is easily accessible to anyone at any location with an Internet connection. For designers and non-designers alike, the interface is fairly intuitive and doesn't require much training.
Figma's Starter plan is free forever with unlimited files in drafts, viewers and commenters, and cloud storage, for one team project. This plan is great for giving Figma a go without any commitment.
What's the catch?
Like other web based tools, Figma is prone to lagging and not suitable for anyone with a poor Internet connection. In addition, there aren't any controls for limiting the actions that viewers can take when a prototype is shared with them. As Ran states in the video above, it would be preferable if clients could only have access to edit the copy, as opposed to the entire design.
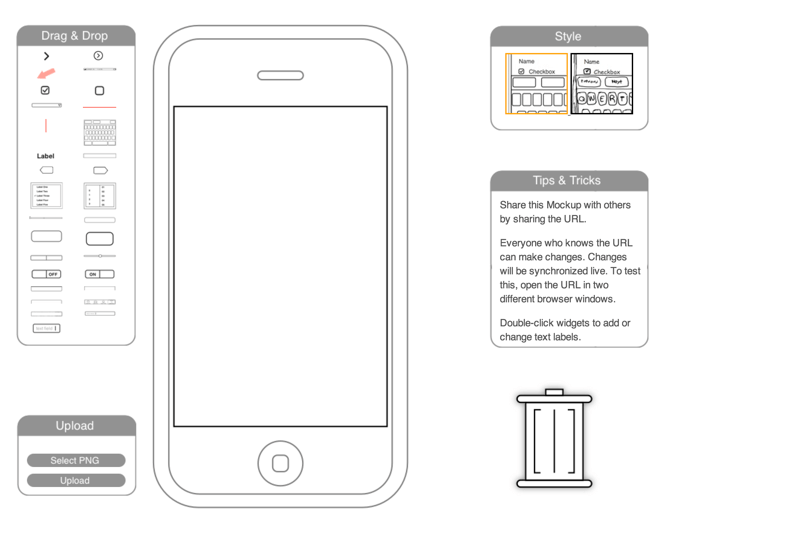
4. Wireframe.cc

Wireframe.cc is a no-frills, browser-based wireframing tool. The name of the game for Wireframe.cc is simplicity; the tool intentionally offers limited style options in order to force users to focus on the bigger picture and iterate faster.

Why use Wireframe.cc for wireframing
This free tool makes it easy for anyone to get started with wireframing right away. There's no need to download any software, and the drag-and-drop interface is very intuitive for designers. Wireframe.cc is available for desktop, tablet, and mobile wireframing.
On the free plan, users can create a wireframe for a single page and then generate a link to share it with others. All in all, Wireframe.cc is a great option for anyone looking to create simple, low-fidelity wireframes quickly.
What's the catch?
The free version of Wireframe.cc is limited in that you can only create single-page wireframes. There's also no way to export your work; the only way to share it is through a URL. While Wireframe.cc could suffice for beginners looking for a simple and free solution, some designers may find the tool too simplistic.
The premium version of Wireframe.cc starts at $16/month and includes capabilities for multi-page wireframes, interactions, master pages, and exporting to PDF or PNG.
5. Moqups
Moqups is another web-based UX tool for creating wireframes, mockups, and prototypes. This free wireframing tool is simple, intuitive, and comes with a good selection of UI elements. Moqups is an all-in-one platform for UX and UI design that's built for collaboration.
Why use Moqups for wireframing
As far as features go, Moqups has all the standard capabilities you would expect from a wireframing tool. Drag and drop elements, thousands of icons, precise object editing, and intuitive page management are just some of the useful features that Moqups offers.
Where Moqups shines in comparison to some of its competitors is with its ease of collaboration. As a Cloud based tool, it's accessible to anyone from any location, making it an attractive tool for remote teams. Collaborators can comment feedback directly on the designs, ensuring that all voices are heard and localized in one place.
What's the catch?
Like many of the other wireframing tools on this list, Moqups isn't a free forever solution. On their free plan, you can create one project with up to 200 objects and 5MB of storage. If you want to continue using Moqups for other projects, pricing starts at $16/month.
6. MockFlow
MockFlow is an intuitive tool for web designers that excels at both speedy wireframing and UI planning. The tool's wireframing capabilities are simple but powerful. With this all-in-one tool, designers can take their wireframes all the way from sketch to prototype.
Why use MockFlow for wireframing
MockFlow has a low learning curve, which makes it another good option for beginners or non-technical users. With this intuitive tool, designers can create and iterate on wireframes quickly. It also comes well-stocked with pre-built UI packs to help cut down on time even more.
Another pro of using MockFlow is its revision history system. This handy feature helps designers easily keep track of their multiple iterations. Plus, the tool is conducive to collaboration with its annotated feedback capabilities.
What's the catch?
One of the drawbacks to using MockFlow is that it runs on Adobe Flash in the browser. This can cause issues for some users. However, a Desktop app is available to download on both Mac and PC if you're on the WireframePro plan.
In terms of pricing, the free forever plan is limited to one project with three pages and up to two reviewers. The Premium plan starts at $14/month.
7. Cacoo
Cacoo is a diagramming tool that can be used for wireframing, among other things. Although it's not built exclusively for wireframes, it offers a large collection of templates and integrations that make wireframing quick and easy.
Why use Cacoo for wireframing
Cacoo is heavy on collaboration; team members can edit at the same time, track changes, and discuss live over chat, comments, and even video chat. Designers can create both low- and mid-fidelity wireframes with Cacoo. The tool also makes it easy to create sitemaps and other diagrams that are helpful for strategizing.
Another draw of using Cacoo is its generous free forever plan. With this plan, users can create up to six sheets, export PNG files, and even collaborate with unlimited other users through comments, chat, and video chat. Cacoo's Pro plan is very affordable at $5/month.
What's the catch?
One of the issues that comes up with Cacoo is performance. Since it's a web-based app, it can be slow and laggy for some users. In addition, Cacoo is not an all-in-one solution for transforming wireframes into interactive mockups and prototypes.
Learn our proven process for designing high-value websites from scratch
In this post, we introduced seven great tools that web designers can use to get started with wireframing for free. Each tool has its pros and cons, however, any tool would work so long as you are comfortable with and enjoy using it.
Whichever tool you use for wireframing, it's important to keep in mind that tools alone are not going to make you a better designer. In order to create top-notch websites for your clients, it's essential to form a deep understanding of web design principles and techniques, and then practice putting them into action, over and over again. Web design is not a skill that can be mastered overnight; however, courses like The $10k Website Process can dramatically enhance your skills and growth as a freelance web designer.
The $10k Website Process is a step-by-step course that has taught over 3,000 designers a proven process for designing strategic websites that solve real problems for clients. Click here to learn more about the course and join the waitlist.
A mockup is a visual representation of a concept that is commonly used in web development. It’s just a rough version of a website or web application. Mockups are usually used to transform ideas and concepts into tangible design. They usually feature the final navigation structure and detailed design features, so they look a lot like the website’s final design.
Before we get to the best mockups tools, let us quickly first understand what are wireframe tools of 2021. This will help because wireframe tools are used by designers to generate mockups and prototypes, in the first place. So, let’s get started!
What Are Wireframe Tools?
To know the function of wireframe tools, users should first understand the concept of a wireframe. A wireframe is a graphic image of a web page, UI design, or any design screen. It’s a two-dimensional skeletal model only with lines and vertices shown.
Wireframes are used to figure out where elements must be structured to achieve a particular objective in the most effective way possible. This results in a connection between a business objective and a creative vision.
Wireframes are used by designers to visualize and brainstorm digital resources, such as mobile apps, websites, interfaces, web apps, dashboards, etc.
How To Select The Best Wireframe Tools?
Selecting and purchasing the best wireframing software could become a little stressful and we hear you! First, you will need to find the best wireframe tools for your use. There is no type of wireframing tool that is a one-size-fits-all solution to all of the difficulties that designers face.
It is necessary to have complete access to our fonts, symbols, and styles while using wireframing tools. Wireframing software should be able to simplify the whole of a design process as possible. Wireframing tools that allow us to connect and operate more effectively both internally and externally must be preferred.
The following are some of the factors that can help users to select the best wireframing tools.
1. Cost
There are a lot of free wireframe tools and paid wireframing tools which are more inclined towards the pros and businesses. As a professional designer or as a company, you need to have a fixed budget before purchasing a wireframe tool.
2. Size of Design Team
If you are a freelance designer the size of your team won’t matter because you are working alone. However, many UX/UI designers work as part of a bigger team, and they frequently work from home. There are a lot of wireframe tools that have a feature to interact with other team members because interaction is important when working in teams.
3. Cloud or Desktop-app
The software-as-a-service (SaaS) model is being adopted by many software companies. These services are hosted in the cloud and can be accessed from any computer with an internet connection. SaaS, cloud-based, web-based, and browser-based are all terms used to describe these services.
Desktop apps, also known as on-premise solutions, are computer programs that are downloaded and hosted by a company or individuals.
Desktop apps are better than Cloud apps, because they are suitable for time-consuming tasks, and can support full features even when they’re offline.
4. Level of Professionalism
Few design teams require only a virtual whiteboard and a clean, easy-to-use wireframing tool. Other design teams require a wireframe tool that offers a strong option of design features such as mockups and prototypes, and libraries of templates and clickable assets. One should assess their own professional needs and requirements before deciding on which wireframe tool to purchase.
5. Integrations
Do you and your company use any other design and development software? Will you have to use a wireframing tool to connect these products?
If you are a user, knowing what products you will need to integrate with can help you eliminate products that won’t meet your demands and cut down your selection of possible wireframe software vendors. Hence it is important to know the integrations of each wireframe tool.
6. UI Kit
In all wireframing mobile apps, the users can either take advantage of a built-in UI component library or upload pre-designed kits from third parties.
7. Level of Mockup Fidelity
Basic low-fidelity prototypes and wireframes are preferred by some designers. Few designers require wireframe tools that can generate high-fidelity designs that are more advanced. Hence, before purchasing a wireframe tool, the user or designer needs to have a clear idea about what they aim to produce.
The Best Mockup and Wireframe Tools of 2021
1. Glorify Mockups
Glorify is an all-in-one mockup design tool that is created for entrepreneurs and designers to work collaboratively and meet business design needs and goals. Glorify Mockups is an entirely new feature within Glorify that allows you to bring your product or service to life.
With Glorify Mockups, high-quality & ultra-realistic 3D Objects can be crafted by expert 3D modelers. The objects are customizable, allowing designers to add their design or logo with ease.
Features Of Glorify Mockups
- Background remover to remove unnecessary backgrounds with a single click.
- Team collaboration to share, organize and collaborate with your team on a single platform.
- A photo library to pick the best high-quality photos for your designs.
- Illustrations library to spice up your designs with beautiful Premium 2D and 3D illustrations.
- Annotate tool to highlight your product’s key USPs using annotations.
- Allows designers to create a pro look with shadows and reflections.
Photo To Wireframe Software
Pricing
Glorify Mockups is currently offering 3 types of lifetime plans
$97 Lifetime Plan
It is an individual plan and comes with one brand workspace and monthly GBR credits are 50. This plan provides 10 premium monthly stock credits and includes Glorify features and tools.
$197 Lifetime Plan
It is a plan for 2(including you)+1 members and comes with a 2+1 brand workspace. Each user gets 50 GBR credits and 10 monthly premium stock credits. All Glorify features and tools are included in this plan.
$397 Lifetime Plan
It is a plan for 4(including you)+6 members and has an unlimited brand workspace. Each user gets 300 monthly GBR credits and 60 monthly premium stock credits. Glorify features and tools are included in this plan.
2. Adobe XD
Adobe XD is an excellent wireframe tool for prototyping and creating mockups for websites, mobile apps, and other digital assets. Adobe XD provides a wide selection of Ux UI template tools, as well as cardboards, contextual layer panels, and other strong UI wireframe tools to assist designers in creating fantastic mockups.
Features Of Adobe XD
- Adobe XD is a wireframe tool that uses assets from illustrator or moving assets to after-effects.
- Adobe XD has a light and advanced feel, yet it still provides users with many features and can be readily connected to Photoshop and Illustrator.
- Simple and functional prototypes are created through the auto animate with ease.
- Designers can tag developers, stakeholders, and coworkers for comments, reviews, and presentations in Adobe’s collaborative environment.
Pricing
Starter Plan
The starter plan is a free trial plan. Individuals and companies are both covered by this plan. Adobe XD is installed in the Creative Cloud App and it has 2GB of cloud storage space.
Single App
It is priced at $9.99 per month for a single user and $22.99 per user/month for teams. It has unlimited active shared documents and shared links. The cloud storage space is 100 GB.
Creative Cloud
It costs $52.99 per month for a single user and $79.99 per user/month for teams. It gives access to Adobe Creative Cloud apps, including Adobe XD, Photoshop, and Illustrator. The cloud storage space is 100GB.
3. Sketch
Sketch has a user-friendly interface, smart features, and all the star power you’d expect from Mac OS software. Because it is centered on product design, it is one of the best wireframe tools for web designers.
Features Of Sketch
- Sketch is an excellent wireframe tool for design, creation, test, and iterating. Pixel-perfect icons and scalable vector images, as well as entire user flows and interactive prototypes, are used to accomplish this.
- The shared Cloud workplace of Sketch provides immediate access to clients and external collaborators who can provide input on individual documents.
- Users can choose from a range of plugins and integrations to animate interactions and design with real-time data.
- With browser-based tools, developers can review designs and export materials for free.
Pricing
Individuals
- The cost is $99 and it is a one-time payment.
- The Mac app is a one-time purchase that includes one year of app upgrades.
- Users may keep their work on the Cloud for one year, with unlimited storage and version history, and a customized Cloud workspace.
For Teams
- Priced at $9 per contributor/month or $99 billed annually.
- Designs may be shared with colleagues, guests may be invited, and files can be made public.
- There’s also unlimited storage and history of versions.
4. Miro
Miro is an application for creating user interface wireframes and web development wireframe tools. Miro is ideal for graphic design, web design, marketing, and advertising companies, the creative industries, and consulting. Miro should be purchased by software companies, who have UX/UI designers.
Features Of Miro
- Miro enables users to engage and create an intuitive, in-person collaboration experience on an online whiteboard with many alternatives.
- Miro’s online whiteboard platform includes the option of additional security and privacy.
- Miro integrates seamlessly with popular apps like Dropbox, Box, Google Suite, JIRA, Slack, and Sketch.
- Miro offers dedicated client success, with an account manager on hand to ensure success and coach customers on best practices.
Pricing
Free Plan
- 3 customizable boards, anonymous board viewers, predefined templates, and core integrations are some of the features available.
Team
- Priced at $8 per member/month billed annually or $10 per member/month billed monthly.
- Unlimited boards, private board sharing, unlimited anonymous board editors, unlimited external board watchers and comments, projects, high-resolution exports, and templates.
Business
- Priced at $16 per member/month billed annually.
- The plan has the same features as Team, including Single Sign-On (SSO), day passes for occasional collaborators, and external editors.
5. UXPin
UXPin is one of the popular wireframe tools that give designs with interactive elements. The production code is used to generate all prototypes with functional and interactive parts. UXPin is the best website wireframe tool, and it helps to give well-planned wireframes leading to intriguing interfaces.
Features Of UXPin
- Easy access to iOS, Material Design, and Bootstrap libraries are provided.
- Hundreds of icons allow the user to operate more quickly.
- To design icons or stunning graphics, draw, point, and curve vector forms and combine them.
- Teams can collaborate in real-time using Mac and Windows, or the web, just like they can in Google Docs. It is the most effective wireframe tool for Windows.
- There’s no need to redraw all of the patterns; they can be synced to js components in UXPin automatically from the user’s repository.
Pricing
Basic
- Priced at $24 per month billed monthly or $19 per year billed annually.
- Users who want to use prototype animations, interactions, and states will benefit from this plan.
- The features are unlimited prototypes and reviewers, interactions, animations and states, version history, export, stakeholder approval, comment assignment, and a password-protected preview.
Advanced
- Priced at $39 per month billed monthly or $229 per year billed annually.
- This plan aids in the creation of prototypes using variables, expressions, and logic. It has all of the basic plan’s features, as well as contextual documentation, conditional logic, expressions, and variables.
6. Axure RP9
Professionals prefer Axure RP9 above other free wireframe tools for a variety of reasons. RP9 is the wireframe tool for creating diagrams, customer journeys, wireframes, and even documenting prototype difficulties. The documentation of the testing and design process helps to deflate unwanted concerns and get everyone on the same page when it comes to problem-solving. Deliverables are easily met in this manner.
Features Of Axure RP9
- Aids in the creation of rich, functional prototypes that allow users to make informed decisions, especially for important projects.
- Axure RP files can be uploaded to Axure Cloud, which displays the picture’s full visual aid, including documentation, prototypes, design with automated redlines, and code export.
- Email, Slack, and Microsoft Teams are all options for receiving updates regarding process changes and discussions.
Pricing
Pro
- Priced at $29 per month billed monthly or $495 per user billed annually.
- Unlimited prototypes, unlimited reviewers, 1,000 cloud projects, advanced prototyping, and wireframes, diagrams, and documentation are among the features.
Team
- Priced at $49 per month billed monthly or $895 per year billed annually.
- It includes all of the same features as RP9 Pro, including co-authoring, revision history, and cloud-based collaborative project hosting.
7. Invision Freehand
Invision Freehand is a collaborative design and prototyping tool, which has the features of freehand drafting mode and interactive mockups, collaboration, idea management, and user testing.
Because one million designers use the free version, it has been named one of the best free mockup tools. InVision is a cloud-based digital product design tool that can be utilized by companies of any size.
Features Of Invision Freehand
- Users can link and share their latest designs with a new or existing freehand using the Craft plugin.
- Freehand allows users to immediately create, discuss, and save notes from the feedback sessions.
- This wireframe tool is simple and easy to use, any designer wherever they are, can join in and give their ideas.
Pricing
- Free Trial -The free trial has one prototype without any cost.
- The Starter -Priced at $15 per month and gives three prototypes.
- Professional– Priced at $25 per month and gives unlimited prototypes.
- The Team– Priced at $99 per month. It has unlimited prototypes and allows up to 5 team members.
8. Wireframe.cc
Wireframe.cc is one of the best wireframe tools and best wireframing tools for web designers. It is a cloud-based platform that allows designers to create and share wireframes of websites & mobile applications. It is a Poland-based company and offers wireframe software that includes collaboration, interactive elements, mobile interface, revision history, and wireframe creation.
Wireframe.cc offers a free version for customers, making it one of the best free wireframe tools.
Features Of Wireframe.cc
- Wireframes can be created for any screen, including desktops, mobile devices, and customized screens.
- There is a feature that allows you to sketch by clicking and dragging. A rectangle on the canvas can be used to create an element.
- The UI is easy to use and the context is sensitive.
Pricing
Free Trial
Free Wireframe Downloads
- The user receives a unique URL for each wireframe they store, which they may bookmark or share.
- To use the free version, you do not need to create an account.
- The wireframes are provided in a public access mode and as single-page wireframes.
Premium version
- Solo- Priced at $16 per month or $144 per year.
- One user is allowed, with unlimited projects and revisions, PDF/PNG export, and the user’s logo.
- The Trio-Priced at $39 per month or $390 per year.
- Three users are allowed, with unlimited projects and revisions, PDF/PNG export, and the user’s logo.
- Enterprise- Priced at $99 per month and $990 per year.
- Unlimited users are allowed, with unlimited projects and revisions, PDF/PNG export, and the user’s logo.
9. Adobe InDesign
Adobe InDesign is one of the best wireframe tools for web designers. This wireframe tool allows individuals, both big and small businesses and organizations, to create content with minimal effort. InDesign allows designers to design, layout, and publish content easily.

InDesign is a wireframe tool that continuously innovates, and is powered by Adobe Sensei algorithms. The designers are more productive and faster as a result of these workflow methods.
Features Of Adobe InDesign
- Users can use InDesign to design and publish books, digital magazines, eBooks, posters, interactive PDFs, and more.
- With the help of InDesign, design features can be easily managed and quickly delivered to any format.
- InDesign allows users to share content, fonts, and graphics and receive feedback.
Pricing
- Annual: Priced at $20.99 per month or $239.88 per year
- Monthly: costs $31.49 per month.
Closing Thoughts
Businesses and organizations can use wireframing tools to grow and establish stronger client/customer interactions. Only a few people realize that high-quality design work leads to increased engagement with content and the company. Hence it is better to use a mockup tool or wireframe tools.
FAQS
- What is a prototype?
A prototype is an interactive wireframe or mockup that allows users to click through and “use” the design even before it has been translated into code by developers.
- What does UI stand for?
UI stands for the user interface.
- What does UX stand for?
UX stands for user experience.
- What are artboards used for?
Artboards are used when you need to create multiple separate designs but don’t want to switch files each time.
- Which is the most recent Mockup Tool Of 2021?
Glorify Mockups is the most recent Mockup Tool in 2021.